My experience making a movie rating website with next.js and chakra-ui.
• June 17, 2021
978 words • 5 min read • ––– views
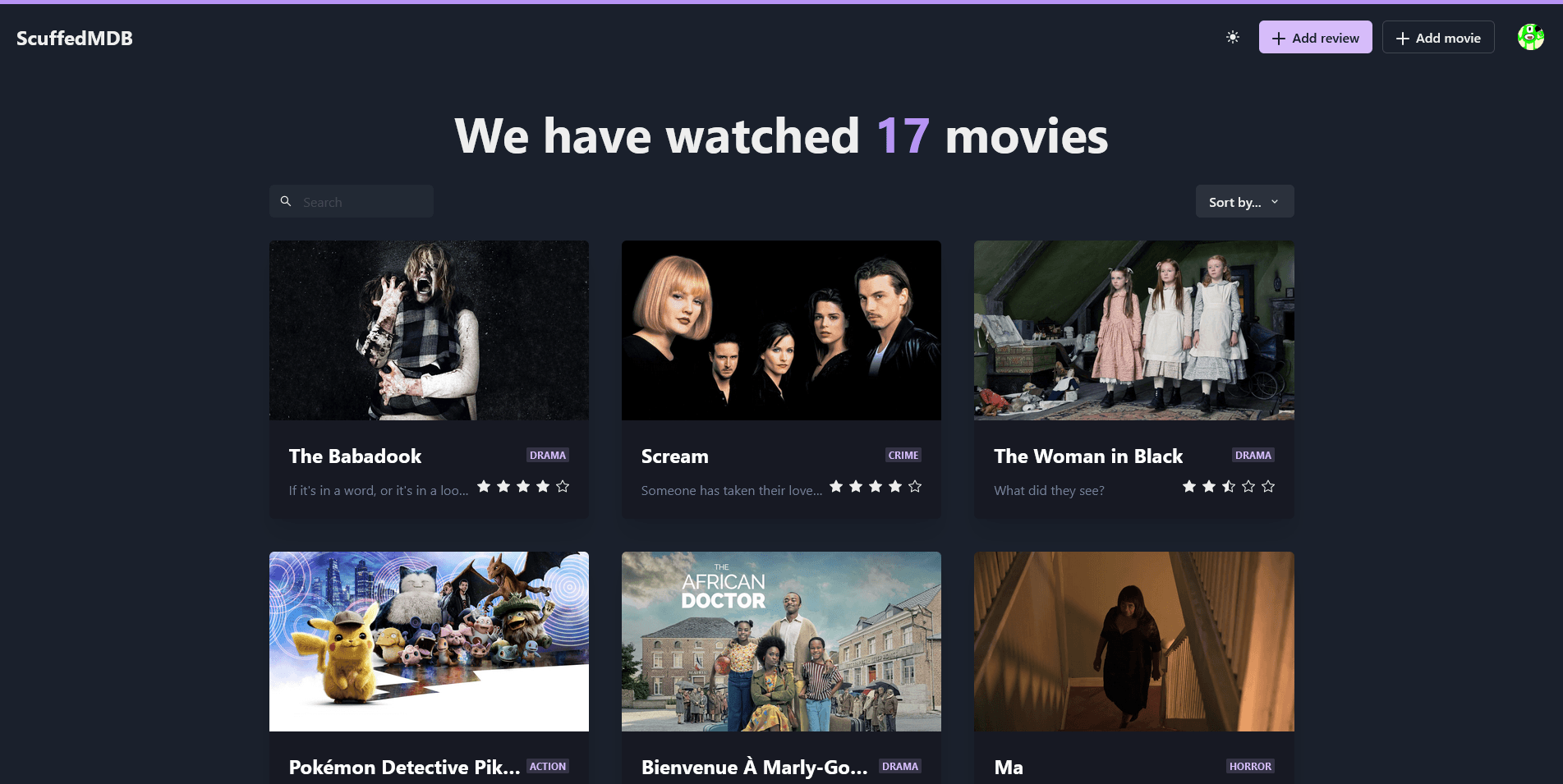
My new movie rating site, ScuffedMDB.
The old website
Last year, my friends and I started watching movies over discord during the quarantine, and we would rate each movie in a discord channel. This worked well at the start but when we tried to look back at the ratings, it was a nightmare, so I decided to build a movie rating website. Whilst it was very basic, it worked well until I accidentally deleted the database 😥. The lack of data in the database caused a 500 error during the SSR, I couldn't be bothered to fix it for a while so we went back to using discord; until March of this year where I decided I would remake the site, and fix all of its quirks.
Problems with the old website:
- Manual entry of movie data: Movie information such as the poster link and name had to be entered manually, which was tedious.
- Manual authentication: My friends had to sign in with a password that I entered into the database.
- Basic design: Whilst I did use tailwind, I didn't concentrate on the design, and as a result the website looked plain.
- Dark mode: And most importantly, no dark mode 😲.
Building the new website
I am a big fan of NextJS, so I knew I would be using it for this project. Additionally, I had recently come across Chakra-UI, a react component library focused around flexiblity and accessibility, which I wanted to try out (Spoiler: I loved it). I also used typescript to see what all the hype is about.
Deep dive into fixing issues
Automatic movie data entry
To get all of the movie data I knew I was going to have to use an API, and I settled on tmdb.org. After that I made a simple modal component that utilisises this API and then posts all the data to the database.
const { search } = req.query
const response = await fetch(
`${TMDB_ENDPOINT}?api_key=${process.env.MOVIE_API_KEY}&query=${search}`
);
const data = await res.json();
res.status(200).send(data)
This data populates a modal, from which I can click a button to add a movie to the site:
Movie Modal, used to add movies to the website.
The movie API returns a lot of data, which is saved to a mongoDB database.
Whilst I don't need all the data, I am saving it incase I want to use it later.
{
"adult": false,
"backdrop_path": "/XLwjO1NSCIaLznh58OQtmSFl0N.jpg",
"genre_ids": [16, 12, 10751, 35],
"id": 862,
"original_language": "en",
"original_title": "Toy Story",
"overview": "Led by Woody, Andy's toys live happily in his room until Andy's birthday brings Buzz Lightyear onto the scene. Afraid of losing his place in Andy's heart, Woody plots against Buzz. But when circumstances separate Buzz and Woody from their owner, the duo eventually learns to put aside their differences.",
"popularity": 88.13,
"poster_path": "/uXDfjJbdP4ijW5hWSBrPrlKpxab.jpg",
"release_date": "1995-10-30",
"title": "Toy Story",
"video": false,
"vote_average": 7.9,
"vote_count": 14088
}
And that's it! One problem down 🌟.
Authentication
Oh no did someone say... authentication?! Certainly one of the trickier things to manage whilst building a website, so stay tuned for a comprehensive tutorial of how to... Nah, I just used discord's OAuth API, and I couldn't even get that to work so I stole code from an example I found. (Auth sucks, give me a break).
Another topic down! This is easy.
Design
During the construction of the website I tried to focus on the design, which Chakra-UI made a breeze. The default colours are great, and allow an easy color scheme selection. In this case I settled for the default purple to become the star of the show; and in my opinion it came out well. In terms of general design, I aimed to keep it fairly minimal and informative, while looking nice; and I think I achieved this, however I'm not great at UI. (and I may change the number of modals in the future).
Homepage of ScuffedMDB
Modal to add a review
DarkMode
This one has already been spoilt, but Chakra-UI ships with a dark mode by default, so this was incredibly easy, and all you have to do to check out dark mode is hit that toggle button up top!
import { BiMoon, BiSun } from 'react-icons/bi';
import { useColorModeValue, useColorMode } from '@chakra-ui/react';
const text = useColorModeValue('dark', 'light');
const SwitchIcon = useColorModeValue(BiMoon, BiSun);
const { toggleColorMode: toggleMode } = useColorMode();
<IconButton
size="md"
fontSize="lg"
aria-label={`Switch to ${text} mode`}
title={`Switch to ${text} mode`}
variant="ghost"
onClick={toggleMode}
colorScheme="brand"
icon={<SwitchIcon size={25} />}
/>;
🎉
And that's it! I now have a functioning movie review site. There are a few more features that you can go and check out on ScuffedMDB, and if you want to host it for your friend group there is a guide.
(Section to come -> Posting to reddit and what I have changed :).)